Вышел Dr.Explain 5.2
 18.12.2015
18.12.2015 Сегодня мы расскажем об очередном обновлении российской программы для создания документации Dr.Explain и поделимся советами от директора компании-производителя Индиго Байт Дениса Журавлёва о том, как правильно организовать навигацию в онлайн-документации на сайте проекта.
Сегодня мы расскажем об очередном обновлении российской программы для создания документации Dr.Explain и поделимся советами от директора компании-производителя Индиго Байт Дениса Журавлёва о том, как правильно организовать навигацию в онлайн-документации на сайте проекта.
Компания Indigo Byte Systems недавно выпустила обновление для Dr.Explain — версию 5.2. Если вы пользуетесь Dr.Explain версии 5.х, то данное обновление для вас бесплатно. Если вы ещё не установили его, то очень рекомендуем скачать новый дистриубтив с этой страницы.
Что нового в Dr.Explain 5.2
- Адаптивный дизайн онлайн-справки позволяет пользоваться ей даже на мобильных устройствах.
- Автонумерация разделов документации.
- Протестированная совместимость с Windows 10.
- Возможность импортировать большие MS Word файлы.
- Улучшенная поддержка для RTL-языков (Right-To-Left writing).
- Более гибкая настройка многоуровневых списков
- Улучшено много компонентов таких, как PDF- и HTML-экспорт, текстовый редактор, импорт документов и другие функции.
Чтобы лучше понять подход, который используют разработчики Dr.Explain при разработке и позиционировании этого продукта, мы задали Денису Журавлёву, директору Indigo Byte Systems, вопрос о балансе между удобством работы технического писателя (они стремятся работать в домене носителя) и степенью контроля за структурой документов (домен документа) и получили следующий ответ:
В своём продукте Dr.Explain мы сразу отказались от режима работы с кодом и это устраивает большинство пользователей из нашей ниши, т.к. позволяет сохранить простоту графического интерфейса и удобства использования, да и нам разработку облегчает. Возможность вставлять свои HTML-сниппеты даёт большую гибкость для всяких трюков. Мы ни разу не пожалели о таком выборе. Те, кому нужно сделать что-то действительно сложное на уровне кода, — это другая категория пользователей. Мы на них не ориентируемся. Их работа, скорее, ближе к программированию, чем к писательству. Для них есть другие продукты.
Ну а баланс… Баланс где-то там. Кто-то любит просто с комфортом ездить на своей машине на стандартных режимах, а кто-то любит постоянно копаться в своей ласточке и тюнинговать ее, улучшая и прокачивая в ней каждую мелочь.
Ниже Денис даёт советы о том, каким образом организовать навигацию в онлайн-документации проекта, чтобы ей было удобно пользоваться и показывает, как это можно сделать с помощью Dr.Explain.
Навигация по документации
Одна из особенностей документации, опубликованной на сайте, заключается в том, что пользователи не читают ее последовательно. Очень часто они сразу попадают на конкретную страницу справки из результатов поисковика по конкретному запросу или переходят туда из какой-то части вашей программы, если онлайн-справка работает в режиме контекстной помощи.
Поэтому важно показать такому «заскочившему» пользователю, в каком разделе он находится, где этот раздел находится в общей структуре проекта, какие есть связанные разделы, что можно посмотреть дополнительно и, вообще говоря, документацию к какому проекту он, собственно, читает. Все эти задачи можно легко решить, организовав хорошую навигацию по документации.
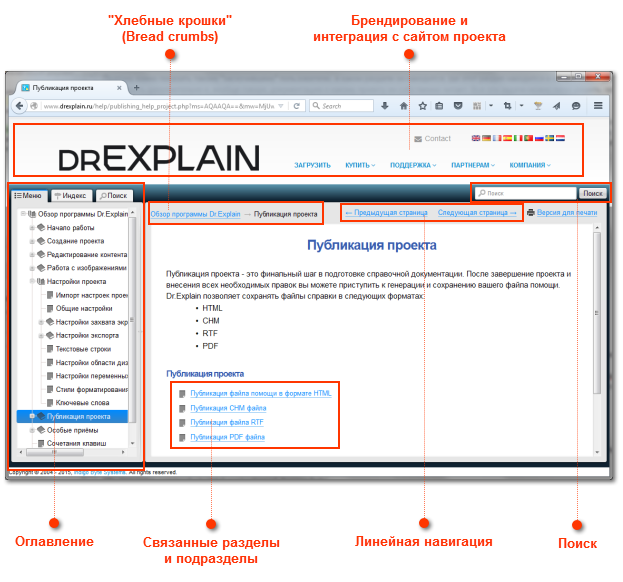
Аннотация скриншота сделана встроенными средствами программы Dr.Explain
Оглавление
Оглавление документации должно быть доступно на любой ее странице. Оглавление сразу показывает структуру документа, позицию текущего раздела и, самое главное, позволяет моментально перейти к другим разделам. Не допускайте ситуации, когда оглавление сделано отдельной корневой страницей документации. В таком случае пользователю приходится постоянно возвращаться к корневому оглавлению, чтобы затем перейти к другому разделу. Это неудобно. Обычно, таким структурным недостатком обладает документация, созданная на wiki-платформах.
«Хлебные крошки» (Bread crumbs)
«Хлебные крошки» показывают список родительских разделов для данной страницы. С их помощью пользователь может быстро понять, в какие более глобальные разделы входит конкретная тема, и кликом перейти в один из них.
Линейная навигация
Ссылки на следующую и предыдущую страницы удобны при последовательном чтении документации, особенно, если оглавление очень большое. Линейная навигация избавляет пользователя от необходимости каждый раз искать глазами в дереве разделов текущую тему, а потом стараться понять, какая тема следующая.
Связанные разделы и подразделы
Список связанных разделов («Смотри также») и список подразделов текущей темы можно разместить в конце страницы. Такая «подборка» помогает пользователю быстро найти дополнительную информацию по интересующему его вопросу, не прибегая к функции поиска.
Поиск
О важности функции поиска в документации, разбитой на отдельные страницы, можно даже не говорить. Реализовать поиск можно как сторонними средствами, например, такими, как Google Site Search, так и самописными скриптами. Однако, если вы создаете документацию в профессиональной HAT-программе, эту функцию вы получите «из коробки». Например, при создании онлайн-справки в программе Dr.Explain функция поиска будет включена по умолчанию. При этом на стороне сервера не потребуется никаких специфических настроек хостинга, подключения базы данных или дополнительных скриптов. Полнотекстовый индекс создается в Dr.Explain на этапе экспорта, а сам функционал поиска реализован на JavaScript. Таким образом, поиск будет работать в любом интернет-браузере при том, что саму онлайн-справку можно разместить даже на бесплатном хостинге с самым аскетичным набором опций или на простом компьютере в локальной сети.
Брендирование и интеграция с сайтом проекта
Документация — часть проекта или продукта, а онлайн-документация при этом еще и часть сайта. Пользователь должен быстро понять, на сайте какого проекта он находится, и иметь возможность перейти с любой страницы документации на другие разделы сайта, например, к коммерческой и финансовой информации, форуму, технической поддержке и т.д. Это будет легко сделать, если на страницах документации будут присутствовать общее меню сайта и элементы корпоративного стиля — логотип, контакты, слоганы. Удачным и органичным решением будет использование «шапки» и «подвала» сайта на страницах онлайн-справки. Также используйте стили оформления заголовков, ссылок и абзацев, как на основном сайте. Тогда страницы документации будут выглядеть как обычные страницы сайта.
Говоря про навигацию в онлайн-справке, надо отметить и SEO-фактор. Грамотная навигация очень сильно связывает взаимными ссылками, т.е. перелинковывает, отдельные страницы. Перелинковка способствует быстрой индексации документации поисковыми роботами и, соответственно, попаданию ее страниц в поисковую выдачу по релевантным запросам.
Читайте другие советы о правильной публикации онлайн-документации на сайте Dr.Explain.
Тэги: CHM, веб-контент, инструкции, инструменты, справка, управление контентом
- API
- DITA
- Flare
- HTML
- MadCap
- MS Word
- XML
- Алисса Фокс
- Марк Бейкер
- ПроТекст
- Том Джонсон
- анализ
- блоги
- веб-контент
- видеоролики
- единый источник
- изображения
- инструкции
- инструменты
- исследование
- качество контента
- командная работа
- конференции
- локализация/перевод
- минимализм
- навыки
- обучение
- опыт
- организация работы
- продвижение
- профессия
- редактирование
- роли
- советы
- стиль
- структурированное писательство
- теория документирования
- управление контентом
- форматирование
- форматы
- ценность контента
- эджайл
- эффективность
- юмор