Создаём для пользователей успешный информационный интерфейс
 22.04.2016
22.04.2016 София Маркс рассказывает, как создать успешный пользовательский интерфейс. Для чего это нужно? Это поможет сократить расходы на документацию, повысить доверие пользователя к продукту, а следовательно, обойти конкурентов на рынке. И обратите внимание – хоть статья и рассказывает про интерфейсы к софту, основные принципы относятся абсолютно к любому продукту.
София Маркс рассказывает, как создать успешный пользовательский интерфейс. Для чего это нужно? Это поможет сократить расходы на документацию, повысить доверие пользователя к продукту, а следовательно, обойти конкурентов на рынке. И обратите внимание – хоть статья и рассказывает про интерфейсы к софту, основные принципы относятся абсолютно к любому продукту.
Что такое информационный интерфейс?
 Представьте, что вы за рулем новенького Acura TL. Это ваш первый автомобиль, вам нравится им управлять. На приборной панели появляется значок с ярко-оранжевым восклицательным знаком. Что это значит? Вы паникуете. Машина перегрелась? Двигатель собирается взорваться? Надо съехать на обочину? Или игнорировать значок и надеяться на лучшее?
Представьте, что вы за рулем новенького Acura TL. Это ваш первый автомобиль, вам нравится им управлять. На приборной панели появляется значок с ярко-оранжевым восклицательным знаком. Что это значит? Вы паникуете. Машина перегрелась? Двигатель собирается взорваться? Надо съехать на обочину? Или игнорировать значок и надеяться на лучшее?
 А если бы у вас появился вот такой значок? Были бы вы спокойнее? Добавление небольшого текста о том, что автомобиль требует обслуживания после 10000 миль пробега, добавляет ясности и показывает, что сообщение является важным, но не срочным.
А если бы у вас появился вот такой значок? Были бы вы спокойнее? Добавление небольшого текста о том, что автомобиль требует обслуживания после 10000 миль пробега, добавляет ясности и показывает, что сообщение является важным, но не срочным.
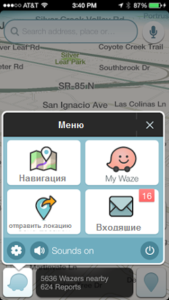
 А ещё может появиться значок, что машину скоро надо везти на сервис (конечно, если вы знаете английский). Появилась новая проблема – перевод.
А ещё может появиться значок, что машину скоро надо везти на сервис (конечно, если вы знаете английский). Появилась новая проблема – перевод.
Любые продукты (включая программное обеспечение!) содержат контент, который даёт возможность пользователям что-то делать. Это может быть изображение, слова, или и то, и другое. Информация находится в пользовательском интерфейсе (то, что вы видите, когда используете продукт). Пользователи полагаются на эту информацию, чтобы получить необходимые им сведения и действовать согласно им быстро и легко. Например, вы полагаетесь на кнопку питания на кофеварке, чтобы узнать, как её включить, не так ли? Вы полагаетесь на ссылку на веб-сайте банка, чтобы перейти к вашей учетной записи.
Хороший пользовательский интерфейс означает хорошую пользовательскую поддержку
Цель состоит в том, чтобы разработать интуитивный и понятный пользовательский интерфейс, чтобы исключить потребность в масштабных объемах «документации» (хотя иногда и требуется дополнительный контент). Мы отходим от создания традиционной «документации», такой как руководства пользователя, руководства по установке, PDF-файлы и так далее. Мы хотим, чтобы информационный интерфейс легко интегрировался в общий интерфейс.
Информационное развитие играет решающую роль при работе с проектными группами для предоставления пользователям исключительного, интуитивно понятного и даже забавного информационного интерфейса в пользовательском интерфейсе. Хороший пользовательский интерфейс ТРЕБУЕТ отличного контента. Информационные разработчики (в былые времена известные как техписы, разработчики пользовательской помощи, разработчики контента и т.д.) используют проверенные на практике принципы того, как пользователи читают и потребляют информацию. Это помогает упростить задачи пользователей, повысить производительность и уменьшить разочарование среди пользователей.
Работа с пользовательским интерфейсом
Как разработчик пользовательского интерфейса я тесно сотрудничаю с проектными группами и владельцами продукта на ранних этапах его жизненного цикла. У меня есть новый взгляд на эту работу, я приобрела некоторые новые навыки и получила ценный опыт для упрощения пользовательского интерфейса. Лучшая помощь, какую пользователь может получить – это помощь, о которой он даже не догадывается! И лучший комплимент, какой только может получить продукт, – это то, что он прост в использовании (а не ругательства в сторону программного обеспечения во время его использования!).
Я работаю в сфере разработки программного обеспечения уже много лет, и моя работа изменилась и превратилась в то, чем является сегодня. Я думаю, она будет продолжать меняться в ближайшие годы. Я в первую очередь фокусирую внимание на информационном опыте, стратегии контента и удобстве использования. Пробуя новые для себя области, я получила опыт в исследованиях пользователей, прототипировании, дизайне и поддержании удобства использования. Стратегия контента, которую я выстраиваю в начале проекта, помогает понять, какая информация пользователю будет нужна, и когда она ему будет нужна. Но нужно знать своего пользователя, не так ли?
Разработчики пользовательских интерфейсов часто являются первой линией контроля качества во многих продуктах. Я связана с проектом с самого начала, и я, наверное, одна из немногих людей, кто больше всех знает о продукте от начала и до конца. Я выступаю защитником для пользователей, и я хочу, чтобы они получали то, что им нужно и когда им это нужно!
Пишем для взаимодействия
Информационный опыт включает в себя текст в пользовательском интерфейсе, взаимодействия и визуальный дизайн. В результате работа в тесном контакте друг с другом имеет решающее значение для разработчиков информации и дизайнеров. Это помогает разрабатывать эффективный и привлекательный интерфейс. Мы уже не просто создаём документы, чтобы объяснить путаницу и интуитивно непонятный интерфейс, мы сотрудничаем и вносим свой вклад в пользовательский интерфейс, чтобы он позволял пользователям делать то, что им нужно делать.
Советы для создания хорошего пользовательского интерфейса.
Вот несколько рекомендаций для создания приятного пользовательского интерфейса:
Узнаём своих пользователей
Кто ваши пользователи (или личности)? Чего им нужно достичь? Каковы их болевые точки? Вы встречались с ними в их среде? Вы должны получить эту информацию, чтобы определить тип и количество информации, нужной пользователям в зависимости от их роли и того, что им нужно сделать. В противном случае вы будете создавать контент для таинственного пользователя, который может вынести из неё что-то полезное, а может и не вынести. Вы можете видеть, что приложение Trulia создано для тех, кто ищет дом. На лаконичном экране каждый значок и текст кристально ясен.
Это мобильное приложение предназначено для пользователей, которые ищут дома для продажи, аренду квартир и свободные дома.
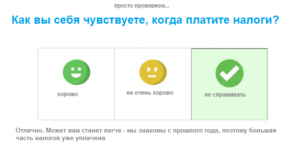
TurboTax позволяет обычным пользователям, таким как вы и я, оплачивать налоги. Это страшно? О чём вы думаете, когда начинаете? Что делать, если идёт проверка? Что делать, если я совершу ошибку? TurboTax начинается с сообщения, которое помогает расслабиться. Ну или что-то вроде того. Даже когда вы делаете ошибку, приложение объяснит, что делать.
Интегрируем пользовательскую поддержку в интерфейс
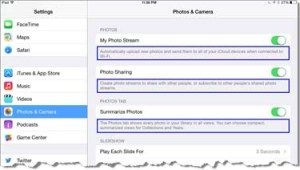
Какие компании, имеющие отличный пользовательский интерфейс, как правило, приходят на ум? Apple, конечно же (по крайней мере, большую часть времени!) Обеспечивая встроенную помощь в приложениях в рамках этой функции, вы можете направлять пользователя к выполнению задачи. Я понятия не имела, что iCloud Photo Sharing делает по сравнению с My Photo Stream, пока не увидела описание.
Создаём руководства
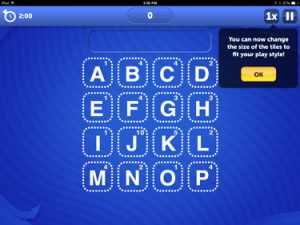
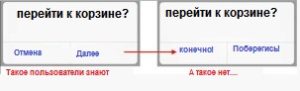
 Создайте руководства по тону, языку, терминологии и типографики для обеспечения единства пользовательского интерфейса. Кнопки должны быть последовательно расположены таким образом, чтобы пользователю не пришлось угадывать, что из этого Отмена, а что Далее. Кроме того, убедитесь, что тон подходит для вашей аудитории.
Создайте руководства по тону, языку, терминологии и типографики для обеспечения единства пользовательского интерфейса. Кнопки должны быть последовательно расположены таким образом, чтобы пользователю не пришлось угадывать, что из этого Отмена, а что Далее. Кроме того, убедитесь, что тон подходит для вашей аудитории.
 Это улучшает способность пользователя просматривать, читать и понимать, как взаимодействовать с приложением. Не заставляйте меня думать, просто расположите кнопки последовательно там, где я могу их найти. У вас бывали случаи, когда кнопки Далее и Отмена поменяны местами, и вы тыкали не ту? Последовательность элементов пользовательского интерфейса уменьшает количество ошибок и позволяет пользователю точно знать, чего ожидать. Иначе вы любого запутаете!
Это улучшает способность пользователя просматривать, читать и понимать, как взаимодействовать с приложением. Не заставляйте меня думать, просто расположите кнопки последовательно там, где я могу их найти. У вас бывали случаи, когда кнопки Далее и Отмена поменяны местами, и вы тыкали не ту? Последовательность элементов пользовательского интерфейса уменьшает количество ошибок и позволяет пользователю точно знать, чего ожидать. Иначе вы любого запутаете!
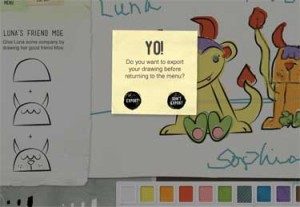
Это приложение выбирает более дружеский тон для своей аудитории, говоря «Привет» и «Составь Луне компанию и нарисуй её хорошего друга Мо». А насколько более ясным было бы приложение, если бы в интерфейсе были кнопки Экспортировать и Не экспортировать? Мне нравится! Оно идеально подходит своей аудитории.
Создаём контент на основе задач
Фокусируйтесь на обеспечении правильного контента для всего рабочего процесса и для каждой отдельной задачи. Разбейте большие процедуры на более мелкие, более управляемые индивидуальные задачи, чтобы пользователи не заблудились в море действий. Три десятишаговых задачи проще, чем одна тридцатишаговая.
Добавляем полезные сообщения в нужный момент
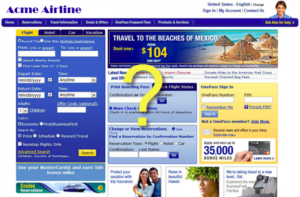
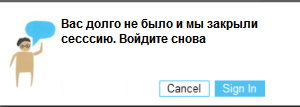
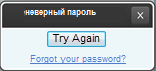
Вам нравится получать такие сообщения? Нет, я не хочу жать на эту кнопку!
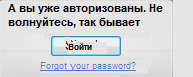
А вот более полезные сообщения, не так ли?
Парочка проблем
Одной из основных проблем, с которыми мы сталкиваемся, – донести до команды важность привлечения информационного разработчика (разработчика помощи пользователю, информационного дизайна) с самого начала. Это может помочь команде разрабатывать пользовательский интерфейс приложения как единый источник информации. Гораздо легче достичь этого в начале проекта, а не пытаться что-то исправить уже при окончательной разработке. Нам нужно заработать доверие со стороны разработчиков и дизайнеров. Они должны понять, что мы можем сделать, чтобы повысить эффективность работы пользователей. Чем больше мы работаем сейчас, тем легче становится работать с другими командами.
Информационные разработчики сталкиваются с еще одной проблемой – не все разработчики являются носителями английского языка, так что текст в интерфейсе иногда неясен или неправилен. Если у вас есть информационный разработчик, который отвечает за надписи в интерфейсе, сообщения, текст на экране (любой текст, который отображается в пользовательском интерфейсе продукта), это гарантирует, что информация будет четко определена и пользователи получат более чёткий интерфейс.
Источник: Creating a Successful Information Experience for Users
- API
- DITA
- Flare
- HTML
- MadCap
- MS Word
- XML
- Алисса Фокс
- Марк Бейкер
- ПроТекст
- Том Джонсон
- анализ
- блоги
- веб-контент
- видеоролики
- единый источник
- изображения
- инструкции
- инструменты
- исследование
- качество контента
- командная работа
- конференции
- локализация/перевод
- минимализм
- навыки
- обучение
- опыт
- организация работы
- продвижение
- профессия
- редактирование
- роли
- советы
- стиль
- структурированное писательство
- теория документирования
- управление контентом
- форматирование
- форматы
- ценность контента
- эджайл
- эффективность
- юмор