Как правильно выделять элементы текста в документации
 01.12.2016
01.12.2016Кирилл Богатов, технический писатель ГК «Системные Технологии», делится своим советом с техническими писателями. Собственно, по опыту нашей работы, начинающие технические писатели достаточно часто не используют описанную возможность форматирования технической документации, де-факто уже ставшей негласным стандартом.
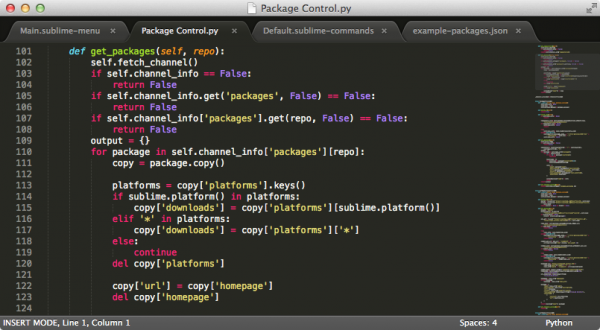
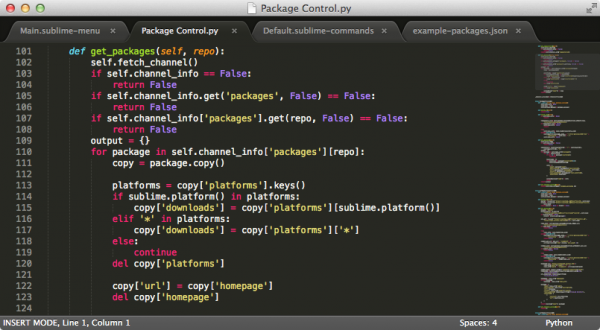
Программисты часто используют редакторы с подсветкой синтаксиса. Это помогает быстро ориентироваться в коде. Всё просто: есть язык разметки, по которому программа однозначно определяет переменные и раскрашивает их соответствующими цветами.
 Sublime Text с подсветкой синтаксиса
Sublime Text с подсветкой синтаксиса
Нечто похожее можно увидеть и в технической документации. Названия меню, кнопок, сообщения системы — это те же значения переменных, что и в программировании. Вот только «раскрашивать» текст приходится самому: выделять полужирным, курсивом и т. п. Здесь и начинаются трудности.
Дело в том, что нет универсальной схемы, которая помогла бы грамотно расставить акценты и помочь пользователю ориентироваться в тексте. А если в компании нет договоренности о том, как и какие элементы должны выделяться, то техническому писателю приходится делать всё самому, опираясь на логику. Это может привести к следующим последствиям:
- Избыточность. Из-за большого количества выделений текст превратится в вырвиглазное месиво из курсива, жирных и цветных букв.
- Несогласованность. В разных местах одни и те же элементы будут выделяться по-разному. Особенно если в команде работает несколько писателей.
- Нелогичность. Акцент в тексте будет сделан не там, где нужно.
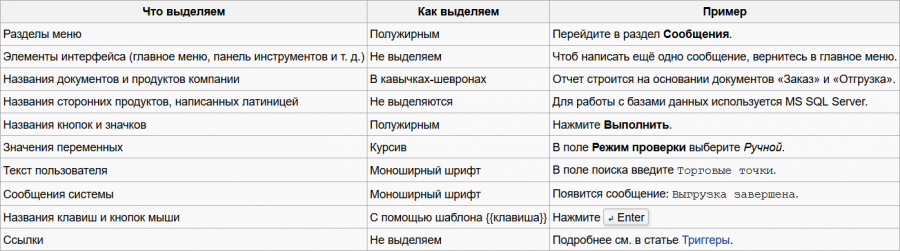
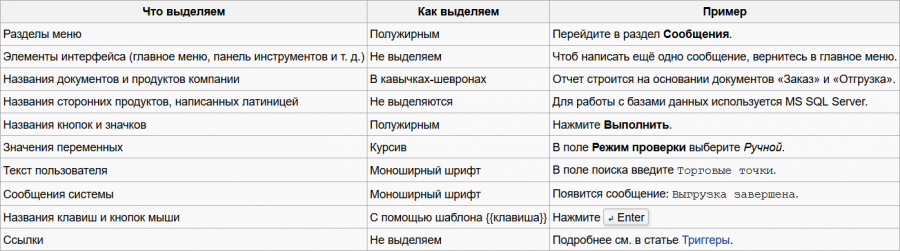
В результате читателю будет тяжело ориентироваться в тексте и он посчитает инструкцию слишком сложной. Чтобы такого не случилось, нужно составить свою схему выделений и зафиксировать её в руководстве по стилю. Например, так:

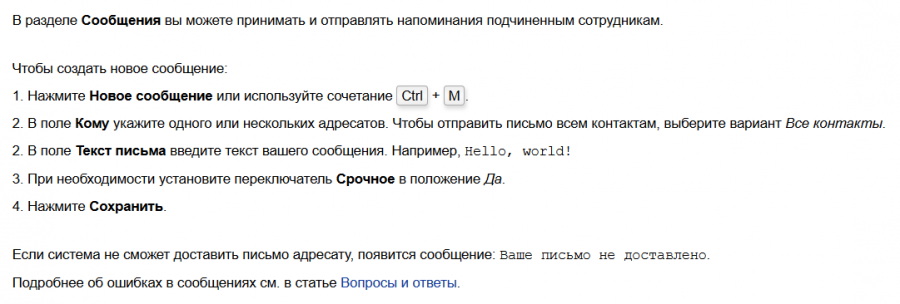
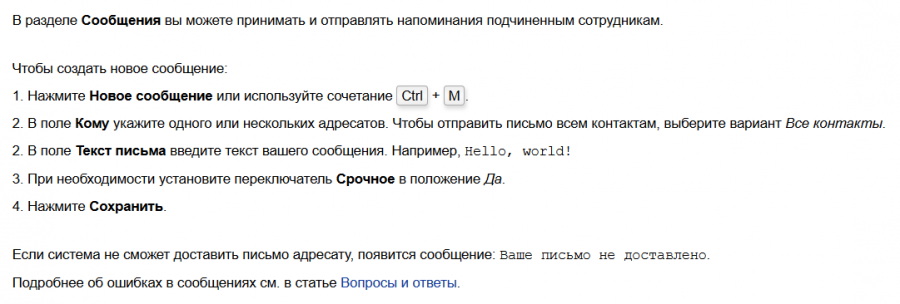
А вот как такая разметка выглядит в самих статьях:

Напомню, что универсальной схемы нет. Microsoft пишет КАПСОМ названия клавиш, а Apple заключает названия элементов в кавычки. Это не важно. Главное, чтобы выбранная схема применялась во всей документации и помогала читателю ориентироваться в тексте.
Тэги: советы, форматирование